Codelobster IDE es un entorno de desarrollo integrado (IDE) para programadores profesionales y principiantes. Está diseñado para ser fácil de usar y contiene herramientas para ayudarle a crear aplicaciones web de forma rápida y sencilla.
En esta guía, le mostraremos cómo instalar Codelobster IDE en Windows.
Guía de instalación de Codelobster IDE en Windows
Paso 1: descargar el IDE de Codelobster
Para instalar Codelobster IDE, primero necesita descargar el software. Puede descargarlo desde el sitio web oficial de Codelobster. Una vez que haya descargado el archivo, haga doble clic en él para comenzar el proceso de instalación.
Paso 2: comience el proceso de instalación
En la pantalla de instalación, haga clic en el botón «Siguiente» para continuar. A continuación, se le pedirá que acepte los términos de servicio de Codelobster. Asegúrese de leerlos y, si está de acuerdo, haga clic en la casilla de verificación y luego haga clic en «Siguiente» para continuar.
Paso 3: aceptar los términos de servicio de Codelobster

En la siguiente pantalla, deberá aceptar los términos de servicio de Codelobster. Desplácese por el documento para leerlo y, si está de acuerdo, marque la casilla de verificación y haga clic en el botón «Siguiente» para continuar.
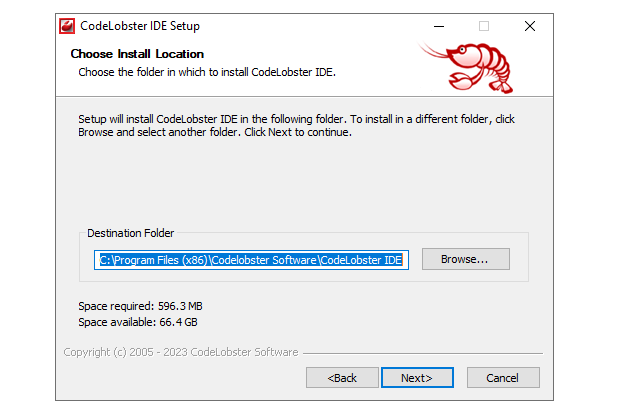
Paso 4: elija la ubicación de instalación de Codelobster

A continuación, tendrá que elegir la ubicación de instalación de Codelobster. Puede elegir cualquier ubicación, pero se recomienda mantenerla en el directorio predeterminado. Una vez que haya seleccionado la ubicación, haga clic en el botón «Siguiente» para continuar.
Paso 5: elija la carpeta del menú de inicio de Codelobster

En la siguiente pantalla, tendrá que elegir la carpeta del menú de inicio de Codelobster. Esta es la carpeta en la que aparecerá el icono de Codelobster. Una vez que haya seleccionado la carpeta deseada, haga clic en el botón «Siguiente» para continuar.
Paso 6: seleccionar tipos de archivos

En la siguiente pantalla, tendrá que seleccionar los tipos de archivos que desea que Codelobster maneje. Esto le permitirá abrir archivos específicos directamente desde la aplicación. Una vez que haya seleccionado los tipos de archivos deseados, haga clic en el botón «Siguiente» para continuar.
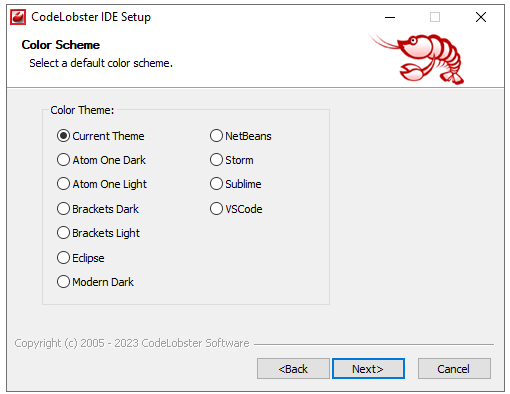
Paso 7: elija un tema

A continuación, podrá elegir un tema para su IDE de Codelobster. Esto le permitirá personalizar el color y la apariencia de la aplicación. Una vez que haya seleccionado un tema, haga clic en el botón «Siguiente» para continuar.
Paso 8: elija un idioma
En la próxima pantalla, podrá elegir el idioma en el que desea que Codelobster se ejecute. Esto le permitirá elegir entre varios idiomas, como inglés, francés, alemán y español. Una vez que haya seleccionado un idioma, haga clic en el botón «Siguiente» para continuar.
Paso 9: elija los componentes de Codelobster

En la siguiente pantalla, tendrá que elegir los componentes que desea instalar. Estos incluyen un editor de código, un navegador de archivos y una consola de comandos. Una vez que haya seleccionado los componentes, haga clic en el botón «Siguiente» para continuar.
Paso 10: instalación del software necesario
En la última pantalla, el proceso de instalación instalará todos los componentes y software necesarios para ejecutar Codelobster. Una vez que esté completo, haga clic en el botón «Finalizar» para terminar el proceso de instalación.
Y eso es todo. Ahora que ha instalado Codelobster IDE, está listo para comenzar a desarrollar aplicaciones web.
Simplemente inicie la aplicación, cree un nuevo proyecto y comience a codificar. ¡Esperamos que disfrute Codelobster IDE!